Embedding Video tutorial assingment
Step 1: Select a Video for Embedding
Choose a video from YouTube that you want to embeded. Make sure the video is appropriate and embedding is there.

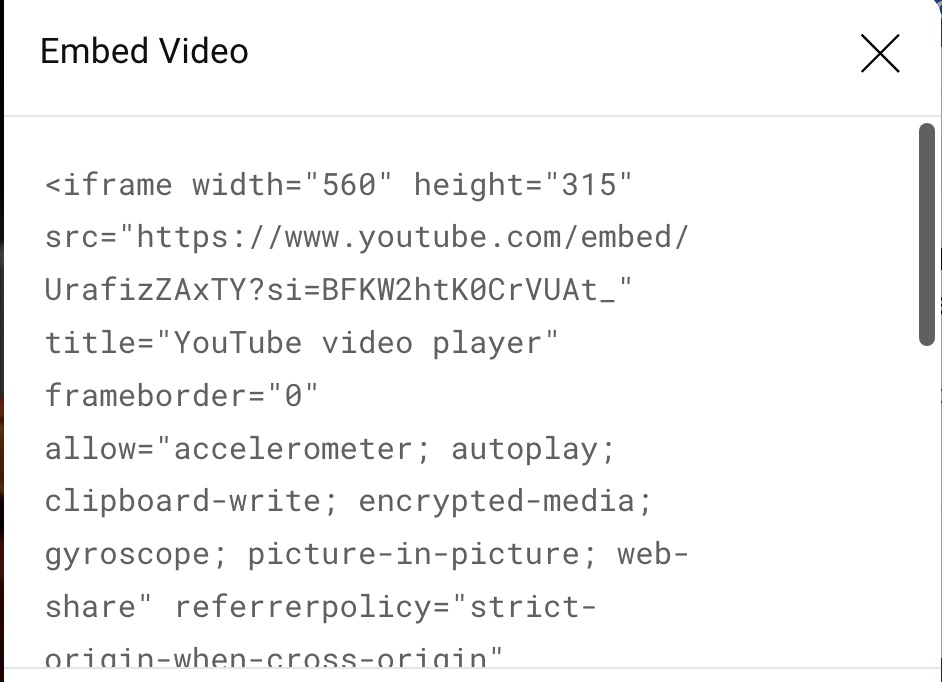
Step 2: Get the Embed Code
Click on the "Share" button below the video and then select "Embed". Copy and paste the embeded code to your html file in neocities.

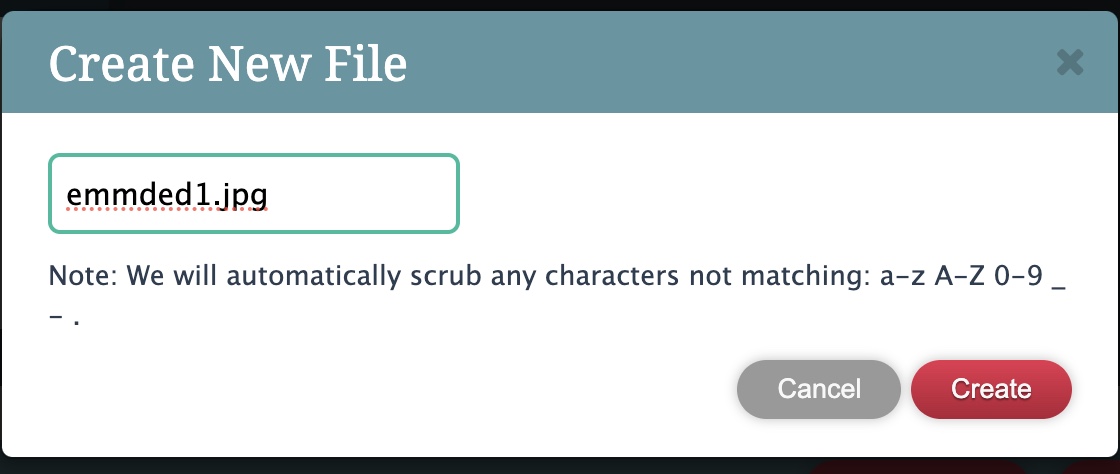
Step 3: Create the HTML File
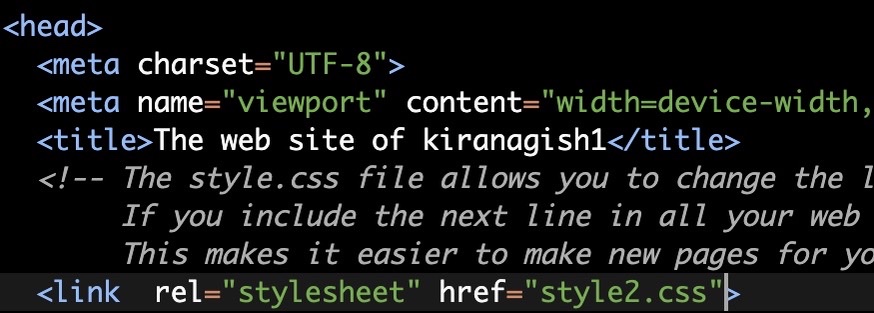
Create a new HTML file and add basic HTML structure including head and body sections.

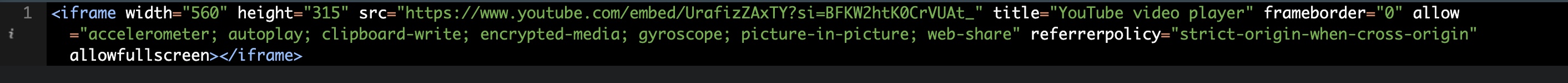
Step 4: Embed the Video in the HTML
Paste the embed code into the body of your HTML file where you want the video to appear.

Step 5: Create an External CSS File
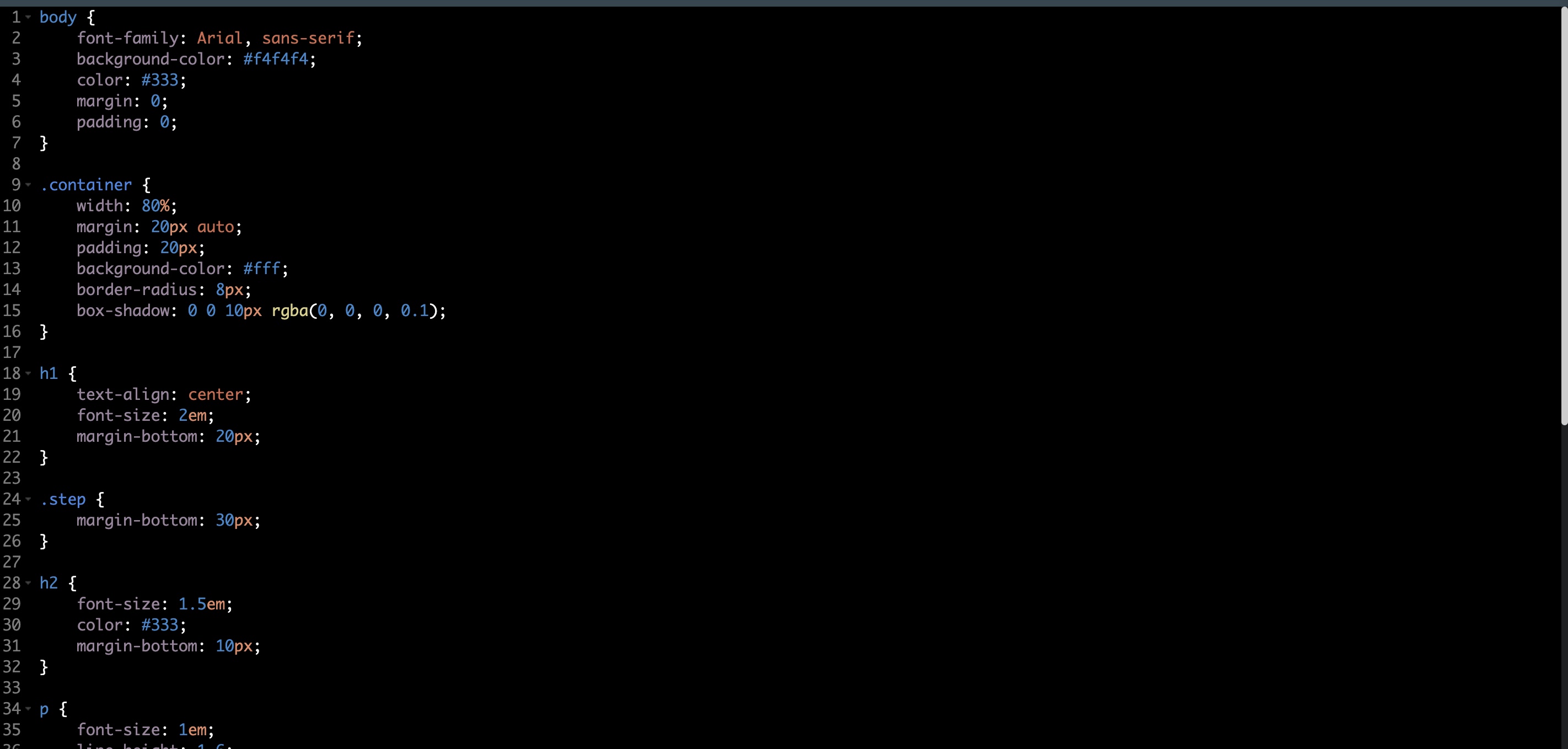
Create a separate CSS file for styling and link it in the HTML head section.

Step 6: Design the Web Page Layout with CSS
Use the CSS file to style the page elements like background, text, and layout.

Step 8: Embed and Test the Video
Ensure the video is embedded correctly and test it by opening your HTML file in a browser.